Inhaltsverzeichnis
Navigation Bar (Menu)
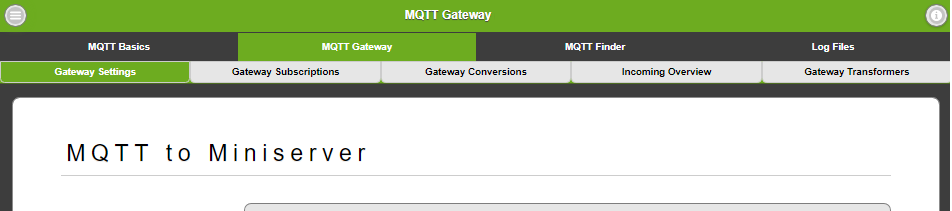
LoxBerry allows to use a Navigation Bar (or shortly spoken, "NavBar") inside of your plugin. This Navigation Bar supports two levels, and can also automatically show notcification bullets. The Navbar functionality is provided as special functions for Perl and PHP, and (starting with LoxBerry 3.0) also natively as HTML/JavaScript for other languages.
Version Information
Please see the language specific information, what features are supported in what LoxBerry version. Please set the minimum LoxBerry version for the used features in your plugin.cfg.
Version information in short:
- Perl and PHP: 1st NavBar menu level supported from LoxBerry 1.0, Submenu supported from LoxBerry 3.0
- Other languages: NavBar via HTML supported from LoxBerry 3.0 (not support before LoxBerrx 3.0)
Perl (LoxBerry::Web)
Using a hash (%navbar)
(Available from LoxBerry 1.0)
This type does not support sub-menus.
Create a global hash variable our %navbar that holds the menu elements. The definition needs to be done before the call of LoxBerry::Web::lbheader() or LoxBerry::Web::pagestart(). It is required to define the variable with our instead of my to indicate the global scope.
Hash definieren
our %navbar;
$navbar{1}{Name} = "First Menu";
$navbar{1}{URL} = 'index.cgi';
$navbar{2}{Name} = "Second Menu";
$navbar{2}{URL} = 'second.cgi';
$navbar{2}{active} = 1;
$navbar{3}{Name} = "External Website";
$navbar{3}{URL} = 'http://www.loxberry.de';
$navbar{3}{target} = '_blank';
The numbers define the order of the menus. The numbering doesn't need to be continuous (10, 20, 30,… is ok).
To set {active}=1 highlights the element in the menu. Beginning with LoxBerry 3.0 the active property is not required anymore, as the NavBar tries so determine the active element from the URL. If this is not working as exprected, you still can use the active=1 property.
Using an array (@navbar)
(Available from LoxBerry 3.0)
Create a global array variable our @navbar that holds the menu elements. The definition needs to be done before the call of LoxBerry::Web::lbheader() or LoxBerry::Web::pagestart(). It is required to define the variable with our instead of my to indicate the global scope.
The @navbar array holds a list of hashrefs. Every hash holds a menu element. A menu element also may contain a Submenu array, that contains further menu elements.
Hash definieren
our @navbar = (
{
"Name" => "MQTT Basics",
"URL" => "/admin/system/mqtt.cgi"
},
{
"Name" => "MQTT Gateway",
"Submenu" => [
{
"Name" => "Gateway Settings",
"URL" => "/admin/system/mqtt-gateway.cgi"
},
{
"Name" => "Gateway Subscriptions",
"URL" => "/admin/system/mqtt-gateway.cgi?form=subscriptions"
},
{
"Name" => "Gateway Conversions",
"URL" => "/admin/system/mqtt-gateway.cgi?form=conversions"
}
]
},
{
"Name" => "MQTT Finder",
"URL" => "/admin/system/mqtt-finder.cgi",
"target" => "_blank"
},
{
"Name" => "Log Files",
"URL" => "/admin/system/mqtt-gateway.cgi?form=logs"
}
);
The order of the NavBar elements is defined by the order in the array(s).
The currently active element is determined by the URL. If this is not working as exprected, you can add an "active" ⇒ 1 property to the currently active element.
Using JSON and HTML
(Available from LoxBerry 3.0)
See the "Other languages" topic how to define a menu by json. The created json needs to be print'ed into the HTML, as explained there.
Notification Bullets
(Available from LoxBerry 1.0)
All explained types allow to add notification bullets to your menu and sub-menus.
Notification bullets are the number of notifications (infos and errors) within your plugin. To send notifications to the user, see Usage of the notification functions. To show the notifications in your plugin, see LoxBerry::Log::get_notifications_html.
Every notification consists of a package (that is your plugin name) and a name (that is a custom name, e.g. for different actions or different pages in your plugin).
With defining the property Notify_Package = $lbpplugindir and Notify_Name = 'your_specific_name', the count of notifications is shown in the specific menu element. Depending to the number of error or info notifications, the bullet is displayed red or blue. Using only the Notify_Package without the Notify_Name property, the full count of notifications in this package is shown.
Notification bullets are possible in the top menu as well as in the sub-menu.
%navbar (hash) example:
Hash definieren
our %navbar;
$navbar{1}{Name} = "First Menu";
$navbar{1}{URL} = 'index.cgi';
$navbar{1}{Notify_Package} = $lbpplugindir;
$navbar{1}{Notify_Name} = 'daemon';
$navbar{2}{Name} = "Second Menu";
$navbar{2}{URL} = 'second.cgi';
$navbar{2}{active} = 1;
$navbar{2}{Notify_Package} = $lbpplugindir;
$navbar{2}{Notify_Name} = 'cronjob';
@navbar (array) example:
Hash definieren
our @navbar = (
{
"Name" => "MQTT Basics",
"URL" => "/admin/system/mqtt.cgi",
"Notify_Package" => $lbpplugindir,
"Notify_Name" => 'cronjob'
}
);
PHP (loxberry_web.php)
(Available from LoxBerry 1.0)
Multidimension Array ($navbar)
In your code, create a variable called $navbar and customize the elements of your navigation bar. This must be done before you call LBWeb::lbheader() or LBWeb::pagestart().
Define array
$navbar[1]['Name'] = "First Menu"; $navbar[1]['URL'] = 'index.php'; $navbar[2]['Name'] = "Second Menu"; $navbar[2]['URL'] = 'second.php'; $navbar[3]['Name'] = "External Website"; $navbar[3]['URL'] = 'http://www.loxberry.de'; $navbar[3]['target'] = '_blank'; // Activate the second element $navbar[2]['active'] = True;
The numbers define the ordering of your menu elements. They don't need to be continuously (it is possible to use 10, 20, 30 to keep space for new elements).
Starting with LoxBerry 3.0, the currently active element is automatically determined by the URL and therefore not needed anymore (but you can use it for LoxBerry <V3.0 legacy). If this is not working as exprected, you can add an active = 1 property to the currently active element.
Multidimension Array ($navbar) without specific index
(Available from LoxBerry 1.0)
Define array
$navbar = array (
[
'Name' => "First Menu",
'URL' => 'index.php'
],
[
'Name' => "Second Menu",
'URL' => 'second.php',
'active' => True
],
[
'Name' => "External Website",
'URL' => 'http://www.loxberry.de',
'target' => '_blank'
]
);
This creates the same menu as the first example. Below LoxBerry 3.0 the active flag is required.
Submenu ($navbar)
(Available from LoxBerry 3.0)
Submenus are defined in every top element by the property Submenu, that contains another array of sub-menu elements. All properties (except Submenu itself) are allowed also in a sub-menu element.
Define array
$navbar = array (
[
'Name' => "First Menu",
'Submenu' =>
[
'Name' => 'First in sub',
'URL' => 'sub1.php'
],
[
'Name' => 'Second in sub',
'URL' => 'sub2.php'
]
]
);
Notification Bullets
(Available from LoxBerry 1.0)
Notification bullets are the number of notifications (infos and errors) within your plugin. To send notifications to the user, see Usage of the notification functions and PHP LBLog::notify / LBLog::notify_ext. To show the notifications in your plugin, see LBLog::get_notifications_html.
Every notification consists of a package (that is your plugin name) and a name (that is a custom name, e.g. for different actions or different pages in your plugin).
With defining the property Notify_Package = LBPPLUGINDIR and Notify_Name = 'your_specific_name', the count of notifications is shown in the specific menu element. Depending to the number of error or info notifications, the bullet is displayed red or blue. Using only the Notify_Package without the Notify_Name property, the full count of notifications in this package is shown.
Notification bullets are possible in the top menu as well as in the sub-menu.
Here is the example code:
Use notification bullets
$navbar[1]['Name'] = "First Menu"; $navbar[1]['URL'] = 'index.php'; $navbar[1]['Notify_Package'] = LBPPLUGINDIR; $navbar[1]['Notify_Name'] = 'cronjob'; $navbar[2]['Name'] = "Second Menu"; $navbar[2]['URL'] = 'second.php'; $navbar[2]['Notify_Package'] = LBPPLUGINDIR; $navbar[2]['Notify_Name'] = 'daemon'; $navbar[3]['Name'] = "External Website"; $navbar[3]['URL'] = 'http://www.loxberry.de'; $navbar[3]['target'] = '_blank'; // Activate the second element $navbar[2]['active'] = True;
Other languages (HTML/JS)
(Available from LoxBerry 3.0)
You can use LoxBerry's NavBar from every language that is used to create your Web frontend, if using LoxBerry's header and footer templates. (these templates are located in /opt/loxberry/templates/system/<lang>/ named header.html and footer.html).
The data structure of the NavBar is a json included in a hidden div with static id="jsonmenu". (Also the Perl and PHP functions use this, so you can check the html source on every page with a menu for this div if you need further examples).
The json contains an array of objects. Every object represents an element in the menu. Every top object can contain a Submenu element, that again holds an array of objects with sub-menu elements.
Example of MQTT widget menu:
<div id="jsonmenu" style="display:none">
[
{
"Name": "MQTT Basics",
"URL": "/admin/system/mqtt.cgi"
},
{
"Name": "MQTT Gateway",
"Submenu": [
{
"URL": "/admin/system/mqtt-gateway.cgi",
"Name": "Gateway Settings"
},
{
"Name": "Gateway Subscriptions",
"URL": "/admin/system/mqtt-gateway.cgi?form=subscriptions"
},
{
"URL": "/admin/system/mqtt-gateway.cgi?form=conversions",
"Name": "Gateway Conversions"
},
{
"URL": "/admin/system/mqtt-gateway.cgi?form=incoming",
"Name": "Incoming Overview"
},
{
"Name": "Gateway Transformers",
"URL": "/admin/system/mqtt-gateway.cgi?form=transformers"
}
]
},
{
"URL": "/admin/system/mqtt-finder.cgi",
"Name": "MQTT Finder"
},
{
"URL": "/admin/system/mqtt-gateway.cgi?form=logs",
"Name": "Log Files"
}
]
</div>
<script>createnavbar();</script>
You need to also print the <script>createnavbar();</script> string to the output, to force the browser to create the navbar.
The easiest way for your script could be, to create an array of objects in your script language, and finaly json-encode your variable. Then, print the json together with the opening and closing div.
This is a working Python example. Load it to /opt/loxberry/webfrontend/legacy/pythonmenu.cgi and call it with http://loxberry/logacy/pythonmenu.cgi.
#!/usr/bin/python3
import json
print("Content-Type: text/html")
print()
lang = 'en'
with open('/opt/loxberry/templates/system/'+lang+'/header.html', 'r') as fin:
print(fin.read())
menu = [
{
"Name" : "Hello",
"Submenu" :
[
{
"Name" : "Submenu1",
"URL" : "submenu1.cgi"
},
{
"Name" : "Submenu2",
"URL" : "submenu2.cgi"
}
]
},
{
"Name" : "How are use?",
"URL" : "how.cgi",
"Notify_Package" : "pluginname",
"Notify_Name" : "cron"
},
]
print(
'<div id="jsonmenu" style="display:none">',
json.dumps( menu ),
'</div>',
'<script>createnavbar();</script>'
)
print('<h1>Hello Python!</h1>')
with open('/opt/loxberry/templates/system/'+lang+'/footer.html', 'r') as fin:
print(fin.read())
Properties in menu elements
| Parameter | Notice | Description |
| Name | The text that is displayed (multilingual labels may use $L{YOUR.LANGSTRING_FROM_TRANSLATION}) | |
| URL | not required if this element is a Submenu | An internal or external URL to use, e.g. a link to your second settings page, or to the LoxWiki. |
| target | '_self' if omitted | The link target. (HTML target= tag). If omitted, it is opened in the same window, or use "_blank" to open a new window |
| active | optional | If it is True, that button is highlighted (see screenshot above) The active element must be set to True, otherwise the button is not highlighted. |
| Notify_Package | Usually the pluginname | This defines that the notification bullets should be shown on that tab. Notify_Package usually is $lbphomedir |
| Notify_Name | Notification group | Defines/filters the notification by the notification name. If you provide a Notify_Package but no Notify_Name, all notifications for your plugin are counted. |
| Submenu | The Submenu element is an array of elements (same menu properties). A Submenu element in a Submenu is not allowed. |